
Spätestens seit Ladezeiten von Webseiten für Google offiziell ein Rankingkriterium sind, ist Handeln angesagt.
Dieser Blogbeitrag richtet sich in Speziellem an Nutzer, die ihre WordPress Website beim Webhosting-Anbieter Ihrer Wahl hosten lassen und ihr WordPress schneller machen wollen.
Mit schneller machen ist jetzt nicht das WordPress-Backend gemeint, sondern das Frontend. Das heißt, Ziel ist es, für deine Website-Besucher ein schnell und flüssig ablaufendes Surferlebnis zu ermöglichen.
Was sind die Vorteile, wenn du meine Tipps und Handlungsempfehlungen in die Tat umsetzt?
Google PageSpeed Insights – grüner Bereich
Du wirst die meisten Google Page Speed Insights Handlungsempfehlungen wegarbeiten können. Wenn es sehr gut läuft, wirst du sowohl bei Mobile und Desktop im grünen Bereich liegen.


PageSpeed Scores von 100 bei Mobile und 100 bei Desktop gleichzeitig zu erreichen, wird verdammt schwer. Das ist aber meiner Meinung nach nicht unbedingt notwendig. Sowohl Mobil und Desktop in den grünen Bereich zu bringen sollte aber schon das Ziel sein.
Noch ein wichtiger Hinweis zum Google PageSpeed Insights Testen. Hohe Werte bei Google PageSpeed Insights bedeuten nicht unbedingt, dass deine Website an sich schneller geworden ist, sondern „nur“, dass die von Google empfohlen Maßnahmen entsprechend erfolgreich umgesetzt wurden.
Welchen wesentlichen Vorteil wirst du außer Google PageSpeed Insights haben? Du wirst in die Lage versetzt eine möglichst WordPress Umgebung einzurichten und die Prozesse für Bilderupload, Medienverwaltung, HTML-Code, CSS und JavaScript so zu optimieren, dass ein Ladezeit-Profi seinen Haken druntersetzt.
Bevor es jetzt losgeht, gebe ich dir noch wichtige Tipps, damit du keine bösen Überraschungen erlebst. Deine Produktiv-Website darf in keinem Fall in Mitleidenschaft gezogen werden. Daher folgende Ratschläge:
- möglichst zuerst mit einer WordPress-Testumgebung die Einstellungen und Maßnahmen testen
- Immer ein Backup machen bevor mit WordPress Plugins getestet wird und Einstellungen an .htaccess vorgenommen werden
- Rückkehr zum gewünschten Status muss möglich sein. Das heißt Konfiguration etc. zum Beispiel notieren oder Screenshots machen
Bilder optimieren
Wenn du mit WLAN superschnell unterwegs bist und die Bilder auf deiner Webseite flott zu laden scheinen, dann freue dich nicht zu früh. Denn es kann sein, dass deine Bilder nicht ausreichend für eine schnelle Ladezeit optimiert sind.
Zum Beispiel kannst du jetzt das Google PageSpeed Insights Tool laufen lassen und bekommst die Bilder aufgelistet, die Google nicht korrekt formatiert und komprimiert sind.

Jetzt kann es recht zeitaufwendig sein jedes einzelne Bild „anzufassen“. Nehmen wir mal an, du hast Bilder auf deiner Fotokomera mit zum Beispiel 5000 x 3000 Pixel und musst jedes dieser Bilder auf 1000 x 600 Pixel mit einem Bildbearbeitungsprogramm runter skalieren.
Das stinkt gewaltig nach viel Arbeit.
Die Speicheroptimierung der Bilder kannst du aber zum Glück gleich beim Hochladen umsetzen lassen. Dafür gibt es speziell für WordPress bewährte Plugins, welche das für dich übernehmen.
Imsanity WordPress Plugin
Sehr effektiv und zeitsparend bei der automatischen Skalierung deiner Bilder ist das WordPress Plugin Imsanity.
Dieses skaliert deine Bilder bereits beim Hochladen in WordPress nach vorgefertigten Regeln runter.
Komprimierung aktivieren
Google PageSpeed Insights prüft, ob bei dir komprimierbare Ressourcen bei deinem Webhosting mit gzip zur Verfügung gestellt werden.
Diese Warnung in PageSpeed Insights kannst du als erledigt abhaken, wenn du folgenden Code in deine .htacccess Datei in deinem WordPress Hauptordner einfügst.
Warnung! Bitte lege dir vorher eine Sicherheitskopie deiner .htaccess Datei ein.
.htaccess Datei für Komprimierung anpassen
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Entfernt Browser Bugs (wenn User sehr alten Browser nutzen)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>Autoptimize – WordPress Plugin für Speed-Optimierung
Viele gute Kritiken habe ich über das WordPress Plugin Autoptimize bereits gelesen und selber sehr gute Erfahrungen damit gemacht.
Daher stelle ich dir dieses Plugin vor und zeige dir die Einstellungen, die bei mir gut funktionieren. Jedoch hängt dies natürlich von deiner individuellen Konfiguration ab, Testen ist halt wichtig.
Autoptimize Allgemeine Einstellungen
Wie der Name schon sagt, wird mit dieser Einstellung der HTML-Code optimiert.

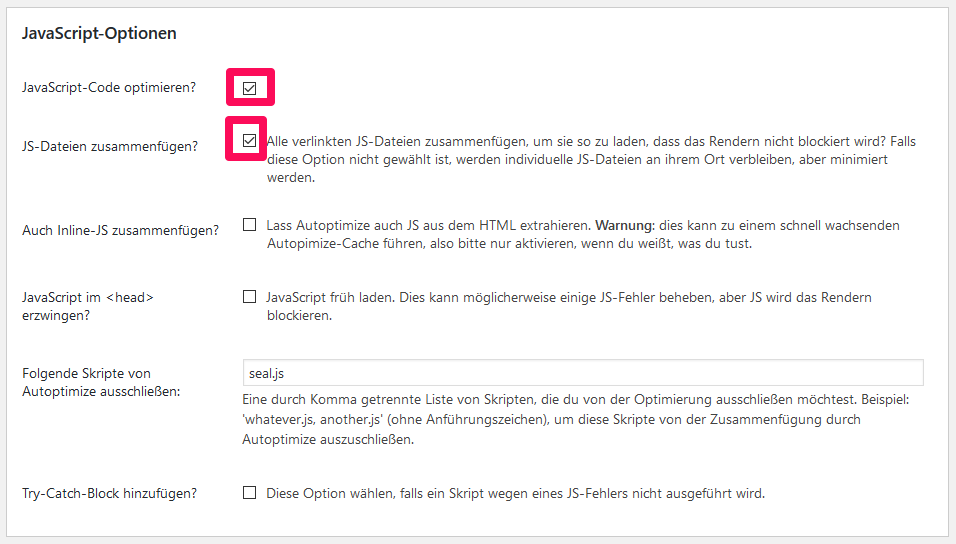
In den JavasScript-Optionen wird über folgende Einstellungen der JavaScript-Code optimiert und alle verlinkten JavaScript Dateien zusammengefügt. Mit diesen Einstellungen können deutliche Verbesserungen erzielt werden.
Wichtig! Hier empfehle ich dir zu testen, ob alle Plugins einwandfrei funktionieren. Mit ThriveThemes Plugins hatte ich das Proble, dass bei der aktivierten Checkbox „JS-Dateien zusammenfügen?“ zum Beispiel Lead-Formulare von ThriveLeads nicht mehr richtig funktionieren.
An dieser Stelle werde ich dir aber Updates geben, wenn ich von ThriveThemes Infos dazu habe. Es kann aber sein, dass es inzwischen geht mit ThriveThemes. Also unbedingt testen, ob alles noch gut funktioniert. Ansonsten den Haken bei „JS-Dateien zusammenfügen“ wieder rausnehmen.

Autoptimize CSS
1. Einfache CSS-Einstellungen
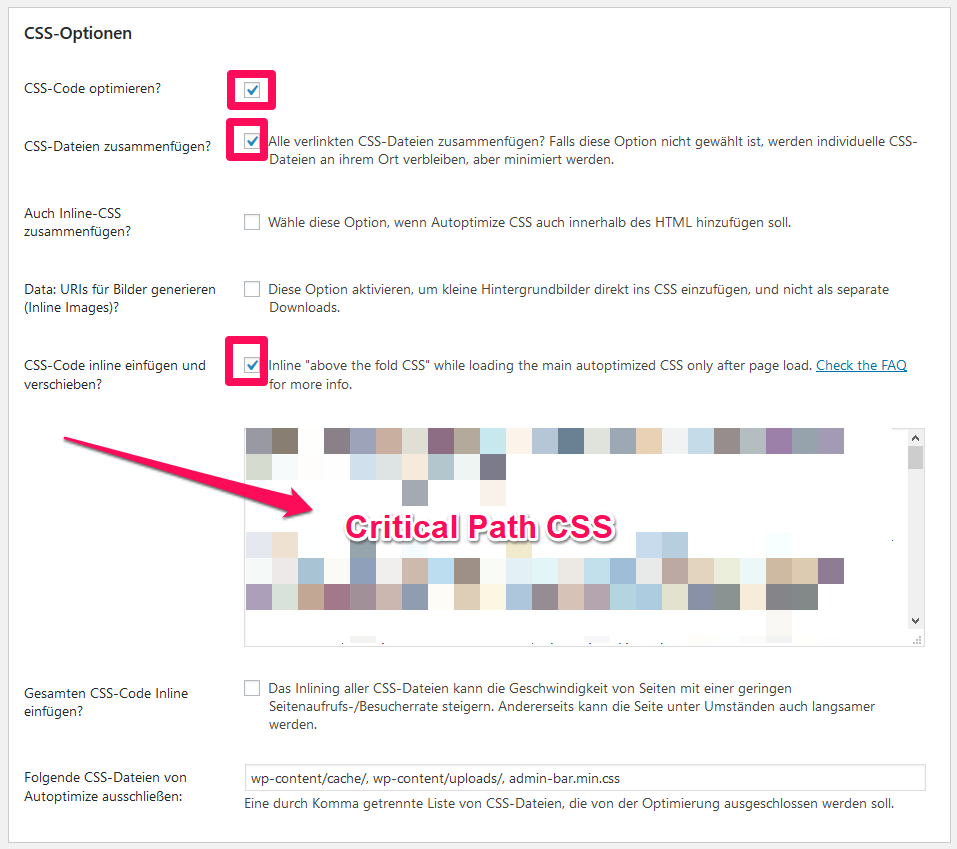
Bei CSS-Optionen hatte ich bei den aktivierten Checkboxen „CSS-Code optimieren?“ und „CSS-Dateien zusammenfügen“ deutlichere Verbesserungen feststellen können.

2. Profi CSS-Einstellungen
Einen weitere enorme Verbesserung bei Google PageSpeed Insights bekommst du mit diesen Profi CSS-Einstellungen von Autoptimize, das heißt CSS-Code inline einfügen, sprich, Critical CSS Code einfügen.
Dazu kannst du das hauseigene Tool von Autoptimize, criticalcss.com nutzen, was derzeit ab 7 britischen Pfund pro WordPress Installation zu Buche schlägt.

Ich habe zum Testen der Critical Path CSS Optimierung den kostenlosen Pegasaas Critical Path CSS Generator benutzt. Dazu einfach die zu optimierende Website-URL Domain in das Tool eingegeben und den CSS-Code in den Autoptimize CSS Optionen Bereich „CSS-Code inline einfügen und verschieben“ eingefügt.

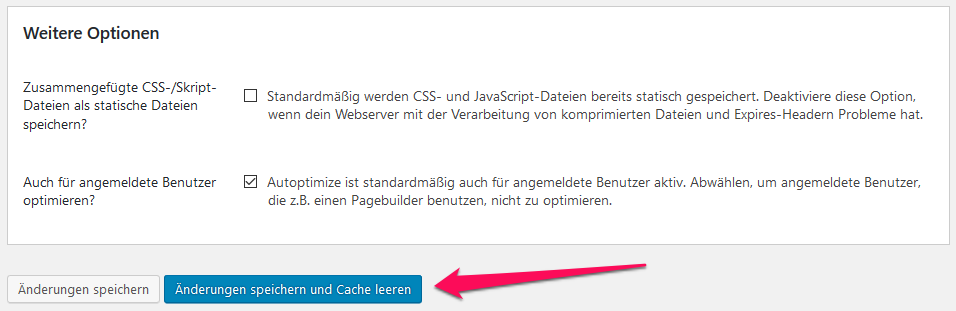
Bei weiteren Optionen kannst du zusammengefügte CSS und Skript-Dateien als statische Dateien speichern. Jedoch ist das nur zu empfehlen, wenn dein Webserver mit der Verarbeitung von komprimierten Dateien und Expires-Header keine Probleme hat.

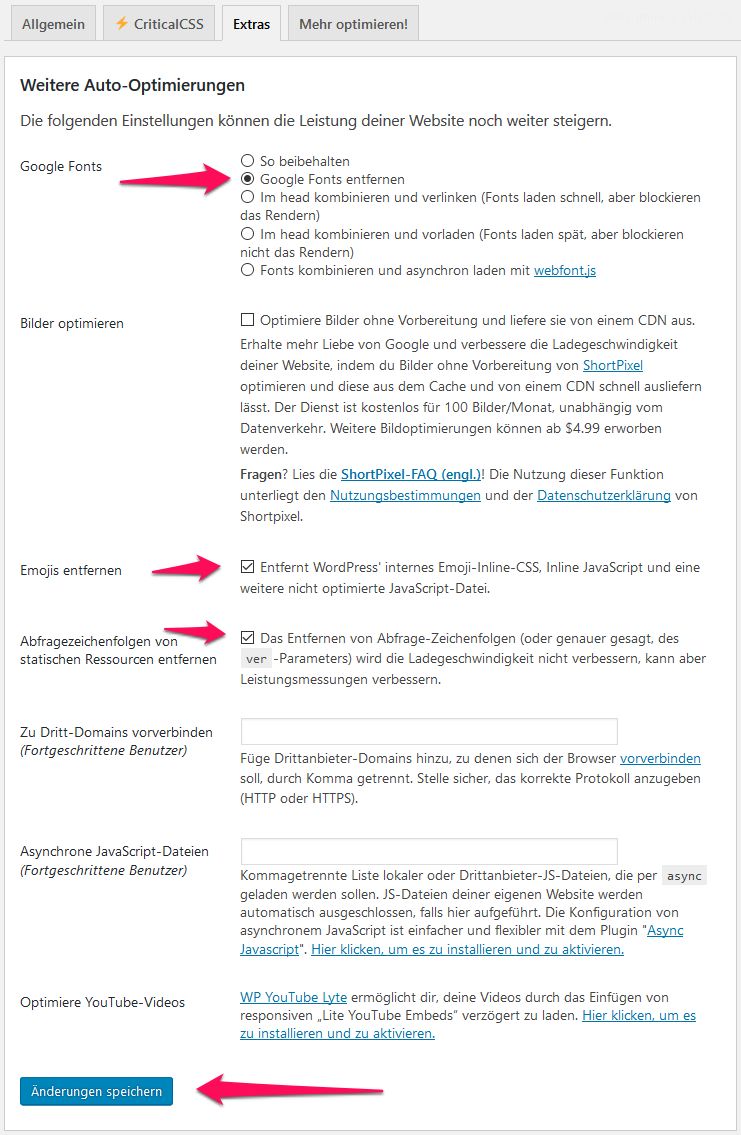
Autoptimize Extras / weitere Auto-Optimierungen
Zusätzliche Geschwindigkeits-Optimerungen können unter „Extras / Weitere Auto-Optimierungen“ erreicht werden.
Dafür habe ich den Haken bei Google Fonts -> „Google Fonts entfernen“ gesetzt. Wenn du hier unbedingt Google Fonts benötigst, kannst du wieder einfach auf „So beibehalten“ zurücksetzen.

Browser-Caching nutzen
WordPress Caching Plugins
Für das Browser-Caching in WordPress gibt es zahlreiche Plugins. Auch das Autoptimize Plugin kanns du für das Caching benutzen.
Das Thema Caching für WordPress ist so umfassend, dass es einen eigenen Artikel wert ist. Um mich hier kurz zu fassen, habe ich dir einige populäre und gut bewertete Caching Plugins für WordPress aufgelistet:
.htaccess – Cash-Control-Header für Dateien
Wenn statische Ressourcen nicht über ein CDN ausgeliefert werden, dann vermissterkennt Google PageSpeed unter Umständen fehlende Ablaufdaten für statische Dateien wie CSS, Bilder etc. Du kannst einen Haken vor diesem PageSpeed Insights Optimierungsvorschlag setzen, wenn du in deiner .htaccess Datei ein Ablaufdatum beziehungsweise eine Höchstdatei für diese Dateien festlegst.
Warnung! Vorher Backup der .htaccess Datei, da dies bei manchen Server-Konfigurationen zu Fehlern führt.
.htaccess Datei ergänzen
<filesMatch ".(ico|pdf|flv|jpg|svg|jpeg|png|gif|js|css|swf)$">
Header set Cache-Control "max-age=84600, public"
</filesMatch>CDN – Content Delivery Network
Vor allem bei international ausgerichteten Websites, ist ein CDN zu empfehlen. Ist deine Website „nur“ für den deutschsprachigen Raum ausgerichtet, dann ist ein CDN kein absolutes Muss.
WordPress CDN Plugins
CDN Plugins gibt es für WordPress erwartungsgemäß eine Menge. Ich kann hier nicht alle auflisten, aber zwei sollen dir den Einstieg in die Welt der CDNs für WordPress etwas leichter machen.
Weiterführende Links:
Viele Vorschläge in meinem Artikel und die .htaccess Anpassungen beruhen auf folgendem Blogpost:
https://www.keycdn.com/blog/google-pagespeed-insights-wordpress
Fazit
Diese WordPress Speed-Upgrade Anleitung soll deine Hemmschwelle vor den doch zum Teil sehr technischen Maßnahmen zur Geschwindigkeitsoptimierung stark reduzieren.
Sicherlich gibt es sehr gute Alternativen, die ähnlich gut oder gar noch besser funktioneren. Die von mir persönlich durchgeführten Maßnahmen in diesem Artikel können aber zu deutlichen Performance-Verbesserungen führen. Deine lang ersehnte Google PageSpeed Optimierung kannst du somit in den grünen Bereich katapultieren.
Happy Speed Optimizing!
Schreibe einen Kommentar
Du musst angemeldet sein, um einen Kommentar abzugeben.